🛂 Dialog Boxes
 Dialog Boxes 🛂
Dialog Boxes 🛂
SeleniumBase Dialog Boxes let your users provide input in the middle of automation scripts.
- This feature utilizes the jquery-confirm library.
- A Python API is used to call the JavaScript API.

↕️ (Example: dialog_box_tour.py) ↕️

Here's how to run that example:
cd examples/dialog_boxes
pytest test_dialog_boxes.py
Here's a code snippet from that:
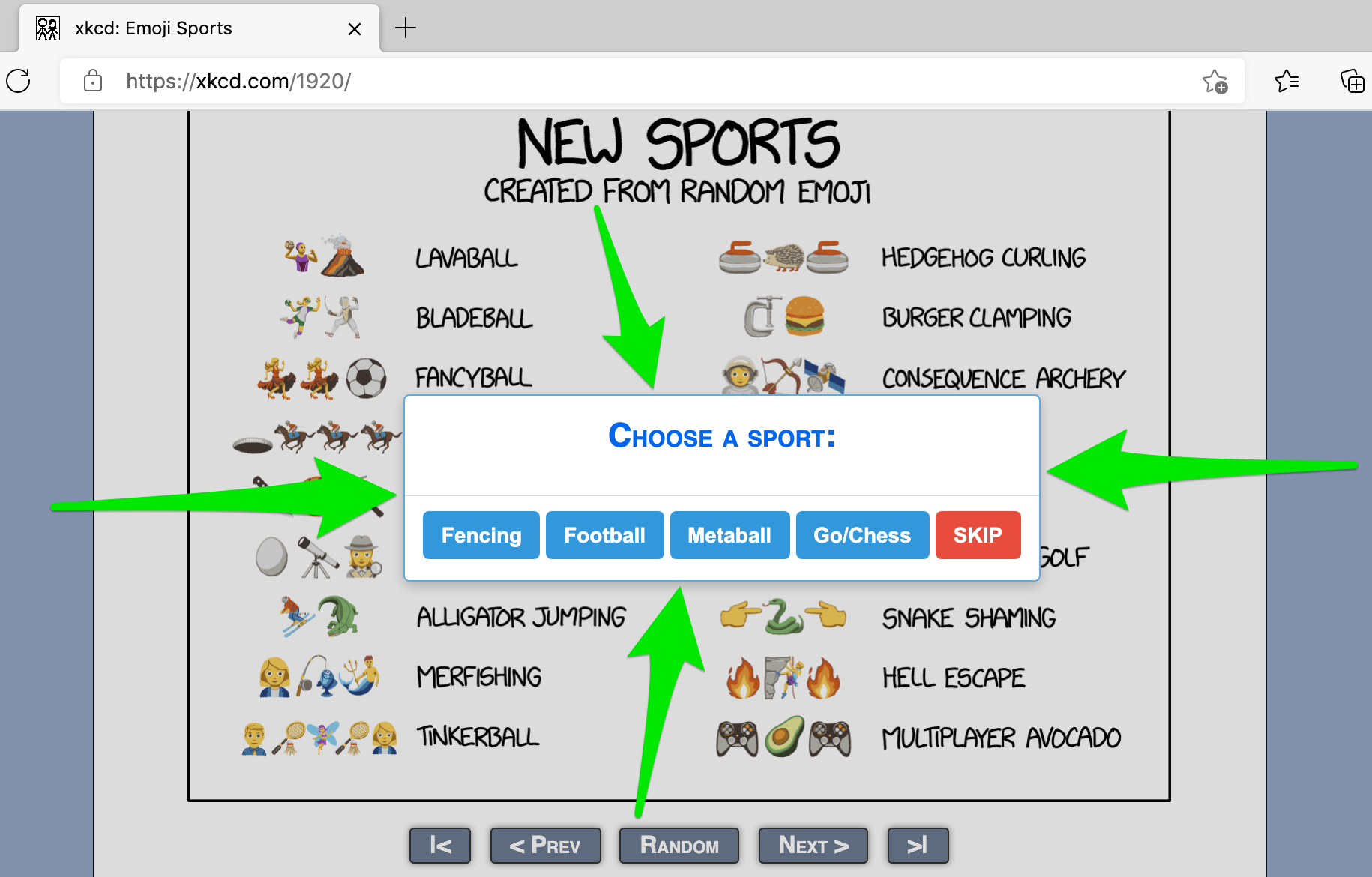
self.open("https://xkcd.com/1920/")
skip_button = ["SKIP", "red"] # Can be a [text, color] list or tuple.
buttons = ["Fencing", "Football", "Metaball", "Go/Chess", skip_button]
message = "Choose a sport:"
choice = self.get_jqc_button_input(message, buttons)
if choice == "Fencing":
self.open("https://xkcd.com/1424/")
- You can create forms that include buttons and input fields.
Here's a simple form with only buttons as input:
choice = self.get_jqc_button_input("Ready?", ["YES", "NO"])
print(choice) # This prints "YES" or "NO"
# You may want to customize the color of buttons
buttons = [("YES", "green"), ("NO", "red")]
choice = self.get_jqc_button_input("Ready?", buttons)
Here's a simple form with an input field:
text = self.get_jqc_text_input("Enter text:", ["Search"])
print(text) # This prints the text entered
This form has an input field and buttons:
message = "Type your name and choose a language:"
buttons = ["Python", "JavaScript"]
text, choice = self.get_jqc_form_inputs(message, buttons)
print("Your name is: %s" % text)
print("You picked %s!" % choice)
You can customize options if you want:
# Themes: bootstrap, modern, material, supervan, light, dark, seamless
options = [("theme", "modern"), ("width", "50%")]
self.get_jqc_text_input("You Won!", ["OK"], options)
Default options can be set with set_jqc_theme():
self.set_jqc_theme("light", color="green", width="38%")
# To reset jqc theme settings to factory defaults
self.reset_jqc_theme()
All methods for Dialog Boxes:
self.get_jqc_button_input(message, buttons, options=None)
self.get_jqc_text_input(message, button=None, options=None)
self.get_jqc_form_inputs(message, buttons, options=None)
self.set_jqc_theme(theme, color=None, width=None)
self.reset_jqc_theme()
self.activate_jquery_confirm() # Automatic for jqc methods
Detailed method summaries for Dialog Boxes:
self.get_jqc_button_input(message, buttons, options=None)
"""
Pop up a jquery-confirm box and return the text of the button clicked.
If running in headless mode, the last button text is returned.
@Params
message: The message to display in the jquery-confirm dialog.
buttons: A list of tuples for text and color.
Example: [("Yes!", "green"), ("No!", "red")]
Available colors: blue, green, red, orange, purple, default, dark.
A simple text string also works: "My Button". (Uses default color.)
options: A list of tuples for options to set.
Example: [("theme", "bootstrap"), ("width", "450px")]
Available theme options: bootstrap, modern, material, supervan,
light, dark, and seamless.
Available colors: (For the BORDER color, NOT the button color.)
"blue", "default", "green", "red", "purple", "orange", "dark".
Example option for changing the border color: ("color", "default")
Width can be set using percent or pixels. Eg: "36.0%", "450px".
"""
self.get_jqc_text_input(message, button=None, options=None)
"""
Pop up a jquery-confirm box and return the text submitted by the input.
If running in headless mode, the text returned is "" by default.
@Params
message: The message to display in the jquery-confirm dialog.
button: A 2-item list or tuple for text and color. Or just the text.
Example: ["Submit", "blue"] -> (default button if not specified)
Available colors: blue, green, red, orange, purple, default, dark.
A simple text string also works: "My Button". (Uses default color.)
options: A list of tuples for options to set.
Example: [("theme", "bootstrap"), ("width", "450px")]
Available theme options: bootstrap, modern, material, supervan,
light, dark, and seamless.
Available colors: (For the BORDER color, NOT the button color.)
"blue", "default", "green", "red", "purple", "orange", "dark".
Example option for changing the border color: ("color", "default")
Width can be set using percent or pixels. Eg: "36.0%", "450px".
"""
self.get_jqc_form_inputs(message, buttons, options=None)
"""
Pop up a jquery-confirm box and return the input/button texts as tuple.
If running in headless mode, returns the ("", buttons[-1][0]) tuple.
@Params
message: The message to display in the jquery-confirm dialog.
buttons: A list of tuples for text and color.
Example: [("Yes!", "green"), ("No!", "red")]
Available colors: blue, green, red, orange, purple, default, dark.
A simple text string also works: "My Button". (Uses default color.)
options: A list of tuples for options to set.
Example: [("theme", "bootstrap"), ("width", "450px")]
Available theme options: bootstrap, modern, material, supervan,
light, dark, and seamless.
Available colors: (For the BORDER color, NOT the button color.)
"blue", "default", "green", "red", "purple", "orange", "dark".
Example option for changing the border color: ("color", "default")
Width can be set using percent or pixels. Eg: "36.0%", "450px".
"""
self.set_jqc_theme(theme, color=None, width=None)
""" Sets the default jquery-confirm theme and width (optional).
Available themes: "bootstrap", "modern", "material", "supervan",
"light", "dark", and "seamless".
Available colors: (This sets the BORDER color, NOT the button color.)
"blue", "default", "green", "red", "purple", "orange", "dark".
Width can be set using percent or pixels. Eg: "36.0%", "450px".
"""
self.reset_jqc_theme()
""" Resets the jqc theme settings to factory defaults. """
self.activate_jquery_confirm() # Automatic for jqc methods
""" See https://craftpip.github.io/jquery-confirm/ for usage. """
✅ 🛂 Automated/Manual Hybrid Mode (MasterQA)
MasterQA uses SeleniumBase Dialog Boxes to speed up manual testing by having automation perform all the browser actions while the manual tester handles validation. See the MasterQA GitHub page for examples.